If you come across something that doesn’t work pop it here
Code blocks in quotes appear a little funky.
Some line of code
> Extended quote > ``` More codeFurther extended quote
!Spoiler tags!<
Don’t work in the standard Lemmy way
This one works in Eternity
spoiler
Spoiler via Web UI
Markdown is not respected in post preview (can’t attach an image apparently, but many posts on news communities will have a quote)
Why can’t you attach an image? If it’s your instance you can upload elsewhere and embed with:

This is a spoiler message that I unhid before editing.
>!This is a spoiler message that I unhid before editing.!<!This is a spoiler message that I left hidden before editing!<
>!This is a spoiler message that I left hidden before editing!<This is the edit.
Not sure I’d count this as a markdown bug per se, but it seems that when you un-hide a spoiler and then edit your post, it treats the post as if the spoiler had never been there in the first place.
I’m not sure if you’re still monitoring this or if I should make new thread.
I just encountered a comment where they included a link with brackets in the url and it didn’t parse for me in Sync. I assumed it needed escape characters , which did make it a working link for me in app, but I got curious and checked the website and the original link worked fine there. Maybe the Lemmy web ui will escape characters in links by default?
Any progress being made here? I was really hoping that not being able to view certain communities such as !newbrunswick@lemmy.ca would be considering bad enough of a bug to bring a little development back.
Yup. I’m in the process of ripping out the old markdown processor.
Hey! Good to hear from you. Hope you took some good time for yourself. I appreciate the progress update on the merkdown.
I’ve been flat out on new features. Just finishing up a built in ad blocker ༼ つ ◕_◕ ༽つ
What’s it gonna do? 👀 Hopefully block ads for web pages you’re viewing?
Yup. Even managed to get websites caching and working offline too.
Any way you can block the “sign up for the newsletter” type dialogs that websites like to have? Lol
Already added (☞゚ヮ゚)☞
Not sure if code blocks are supported at all (I’ll test using this comment); I know inline code strings are, but blocks I’m not sure.
Either way, in the editor, I’m missing buttons for both inserting inline code and a code block.
Speaking of messages, I can’t seem to find a way to mark a message/comment reply as unread. I would like that very much.
#!/bin/fish #Testing a block of code if true printf "yes" else printf "no" endThat reminds me: dollar signs don’t appear in code blocks.
That’s a nasty one. Hard to paste shell code 😅
Testing embedded gifs

Works when viewing this comment page but when looking at your profile page it’s blank. Is this expected?
!spoiler spoiler Test Comment
with line breaks!<
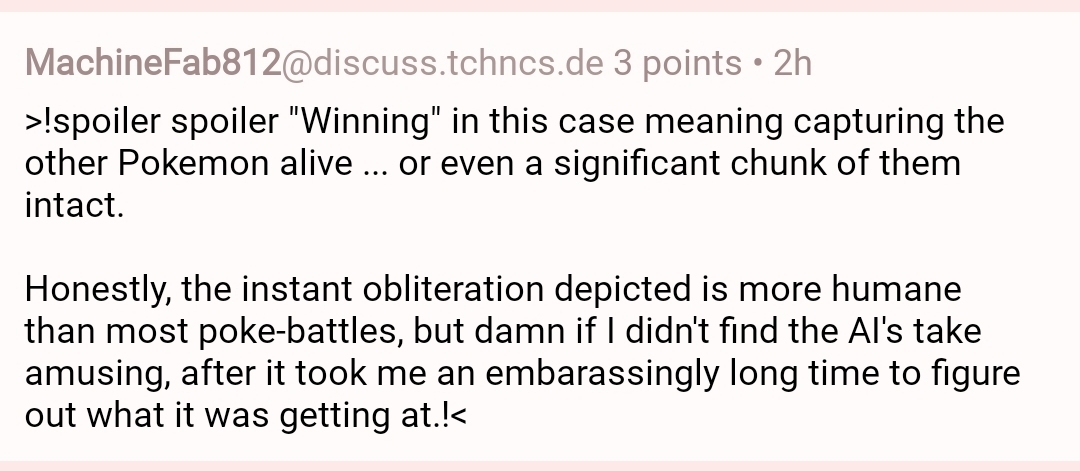
with line breaks!<``` Saw this comment in the wild which does not appear correct in Sync. https://discuss.tchncs.de/comment/8334366 In Sync it looks like this:  On Lemmy via browser, it looks like this: 
Not sure if this is the right place, but in the menu for sharing a community, the format is https://lemmy.world/c/syncforlemmy - any way to have that be !syncforlemmy@lemmy.world instead?
I believe that’s the preferred format, although I’m not sure if it’s universal across Lemmy and other apps. Both ways work in Sync.
Tricky as sharing it to someone without sync might not work well.
sharing it to someone without sync
The bang syntax will work much better for anyone on Lemmy itself, regardless of which instance they’re on or which client they use, while the URL syntax is better when users want to share a link to a community off-platform.
Ah, fair point. Maybe a concatenated version with both formats? Dunno. Not a huge issue to be fair :-)
$$f(x) = 5$$
$a = b$
Superscript was reported as ^not working^
‘not’ is superscripted in Eternity for me
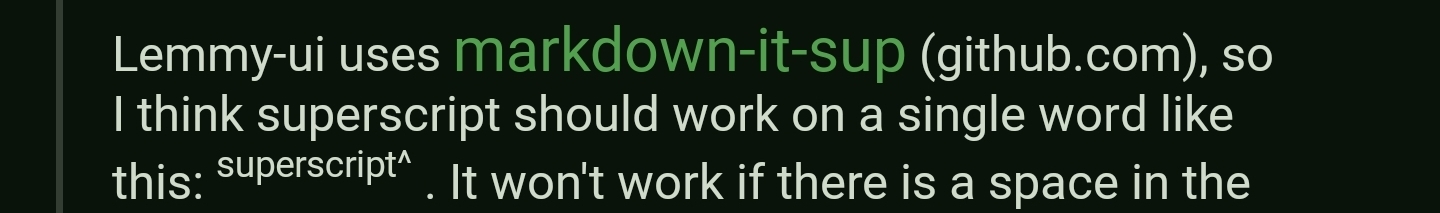
Lemmy-ui uses markdown-it-sup, so I think superscript should work on a single word like this: superscript . It won’t work if there is a space in the superscript text: ^this wont work^ . Each word must be enclosed with superscript tags: this should work
Aside from showing the right ^ it works

I installed Sync just to test this. To me, that’s displaying with “not” superscript but not “working”. On web, it just doesn’t work at all (this is due to the markdown library lemmy-ui uses not allowing spaces).
Suspect ~subscript will~ also not work. Curious about
struck-out text.Okay subscript didn’t work on lemmy-ui or Sync. Struck out is fine.
How about single-word subscript? edit: yup, works in lemmy-ui, not in Sync.
No text image links in post bodies. Usually see them in the format [](link here) don’t show up at all.
Do you have an example?
I think they mean they want a button to embed an image link like we have for regular links
Gotcha. Added this last night
Awesome, once again your dedication is appreciated. Already great app is starting to look perfect.
Still got some way to go but I’m making good progress!
Actually other person got it wrong, but I can confirm that it is fixed in the latest version. I don’t see examples of this very often, but I did run across one today.
Spoiler formatting was a big one, Lemmy wants to do it like this, I think:
Some paragraph text.
Spoiler Title
Some spoiler elements
Other paragraph text.
EDIT: the main issue being Sync not displaying the spoiler title properly
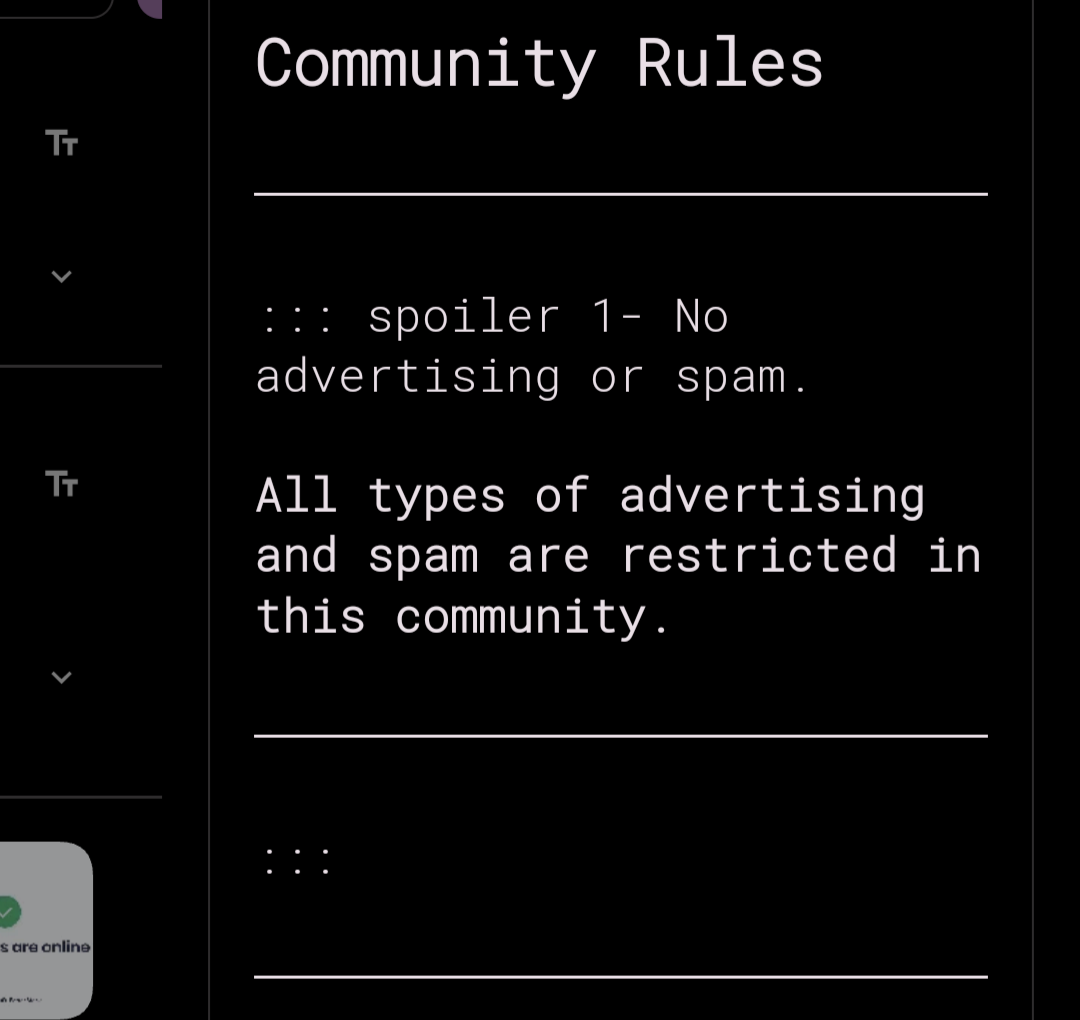
I’d also like to mention that the way it’s done in the community about page for S4L doesn’t seem to work:

1- No advertising or spam.
All types of advertising and spam are restricted in this community.
Edit: this is so confusing. It doesn’t work in the about section, but looks fine in my web interface. I don’t even know what to believe!
See also this exchange: https://lemmy.dbzer0.com/comment/9667987
Footnotes are weird? Maybe this post is weird?
https://lemmy.world/comment/8880898
Sync view:

Mobile web view:

Device information
Sync version: v24.03.26-14:56 Sync flavor: googlePlay Ultra user: true View type: Slides Push enabled: false Device: d2q Model: samsung SM-N975U Android: 12